📅 Posted 2020-09-20
So I saw this post on Twitter the other day which annouced that CloudFront now supports Brotli compression for up to 24% smaller file size.
This intrigued me, I’m not really in the rad-compression space any more but I guess it is probably time to move on from gzip (~1992) at some stage!
More info from Amazon is avaible here: https://aws.amazon.com/about-aws/whats-new/2020/09/cloudfront-brotli-compression/
What is ‘brotli’ anyway?
It’s basically a more efficient algorithm to compress text-based data developed by Googlers about 7 years ago. More info at Wikipedia of course.
The most interesting fact for me is that it uses a pre-defined dictionary with a set of 13,000+ commonly used words - an interesting approach for compressing HTML. It also includes common tokens from HTML, CSS, fonts and things you would typically want to compress for the web. This dictionary needs to be carried with all clients which implement the Brotli algorithm. A dynamic dictionary is also available to ensure compression of unexpected words to save valuable bytes. Neat.
Since the main dictionary is static, it sways towards a whole bunch of HTML and CSS bits and pieces but is also mostly filled with English words. There are some other languages in there, but I can only assume the efficiency would drop if you were compressing a non-English language.
Can I use it?
According to Can I Use it’s supposed by over 93% of browsers theses days. So I would say yes. Plus there is a fallback to gzip and then of course uncompressed formats as well.
It only works over HTTPS for Chrome and Firefox… but who’s using plain HTTP these days anyway? A HTTPS Report indicates a general trend towards HTTPS-allthethings.
How do I enable it with my CloudFront distribution?
Following AWS’s guide here, it seems the CloudFront console interface doesn’t have a Brotli checkbox like how there is one for gzip (in what is now called a ’legacy’ setting). I didn’t feel like diving into the CLI, SDK or CloudFormation right this second, so I had a closer look at the console.
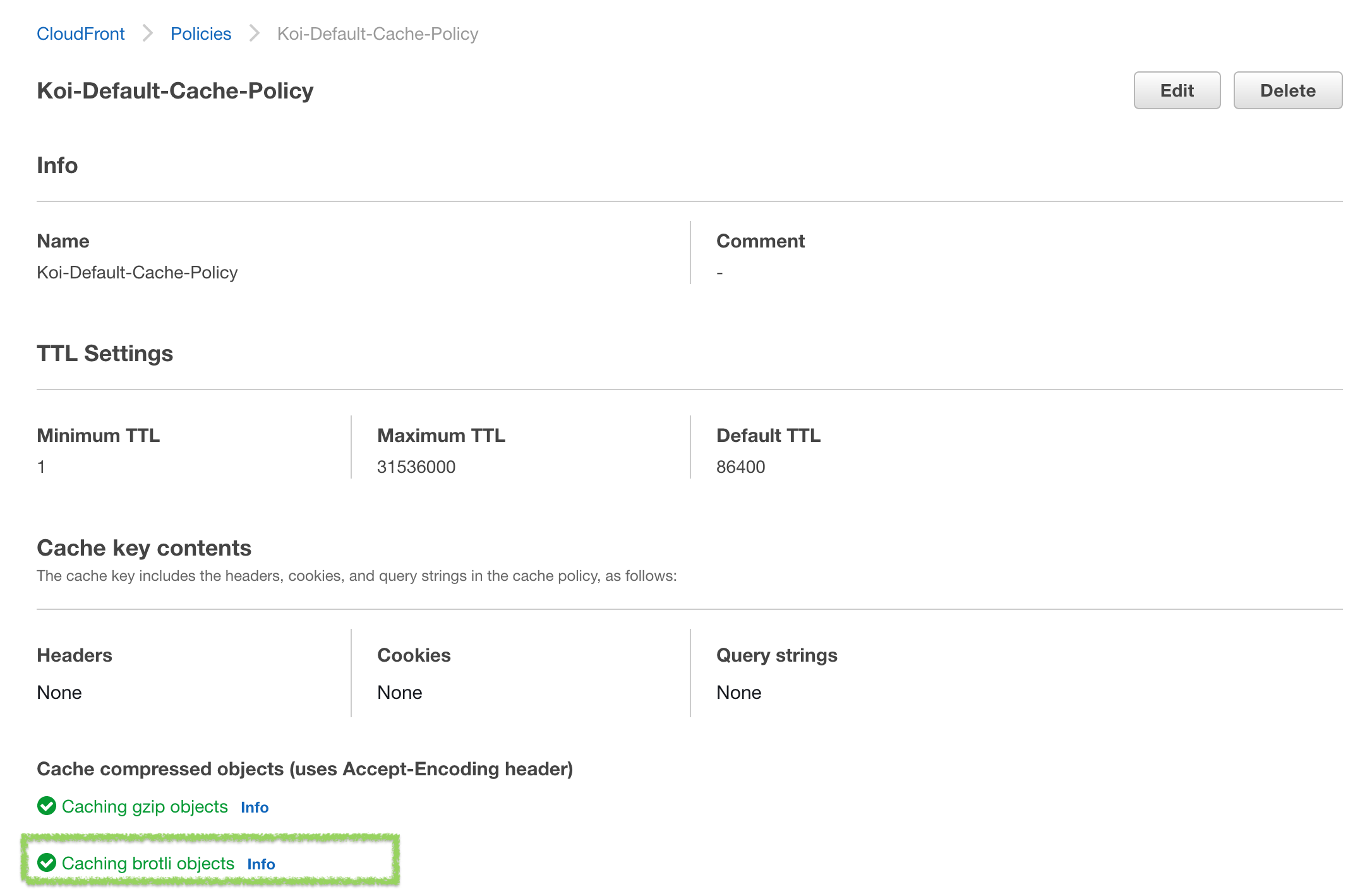
You can enable it using a custom cache policy, which seems like a much cleaner way to do it anyway and something I would like to roll across all of my distributions anyway:
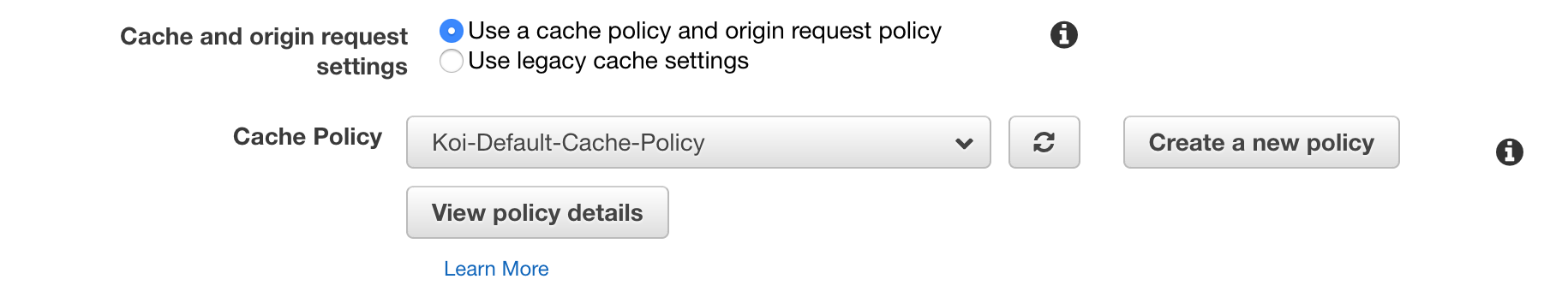
This looks easy enough…Then you select the policy that was created in the ‘behaviour’ part of CloudFront:
Ew, go away you legacy cache settings!And away you go.
And does it work?
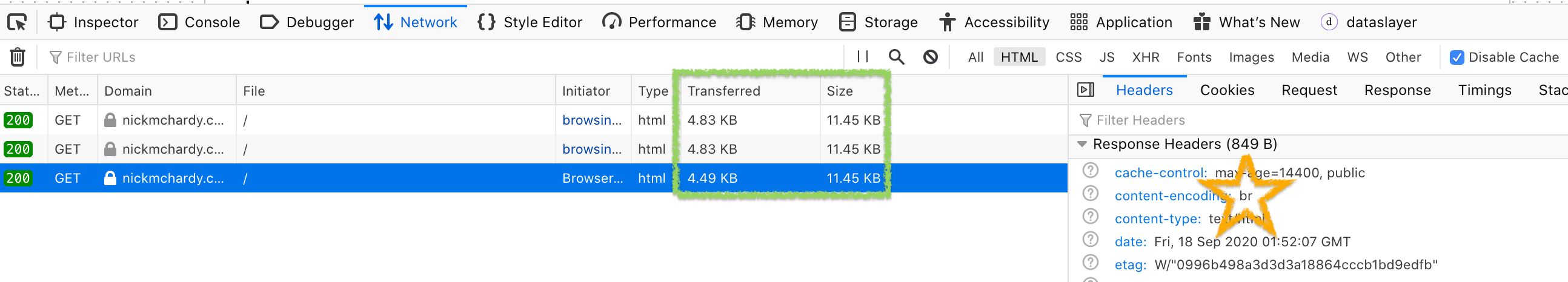
Yes, although results may vary. Here’s the HTML for my homepage (which is admittantly not that huge) being compressed by brotli, reducing the the data transferred over the wire by about 10%:
The first 2 requests here are gzip’ed and the 3rd request is using Brotli. So we’re going from 4.83KB over the wire with gzip to 4.49KB with Brotli.
It would be interesting to get this enabled on all of my sites (just need to set them to use the same cache policy) and then see if the amount of bytes transferred out over time is reduced “up to 24%” as advertised. If I had a bit more time I would run a larger comparison!
Recommended.
Like this post? Subscribe to my RSS Feed or




Comments are closed