📅 Posted 2020-09-03

Here’s a quick guide on a few things I recently did on a site to try and get a bit more search engine traffic. SEO, it’s a great iso-activity during lockdown!
SEO - Search Engine Optimisation - is often a bit of a dark art: trying to outsmart the spammers and your competition, one ‘fake’ blog at a time. It’s tricky. There are a lot of dodgy players and it’s really difficult to be sure you’re having a positive impact on your site.
Beware of snake oil salespeople!
I have worked with some great copywriters too, but they can get pricey if they charge per word.
So here’s my rough guide which I try and follow for all of my sites. I’m not trying to game the system, I’m just trying to be as ‘compliant’ as possible.
My Top Two Tools
There are heaps of tools out there, here’s two which are free and I have found to be useful:
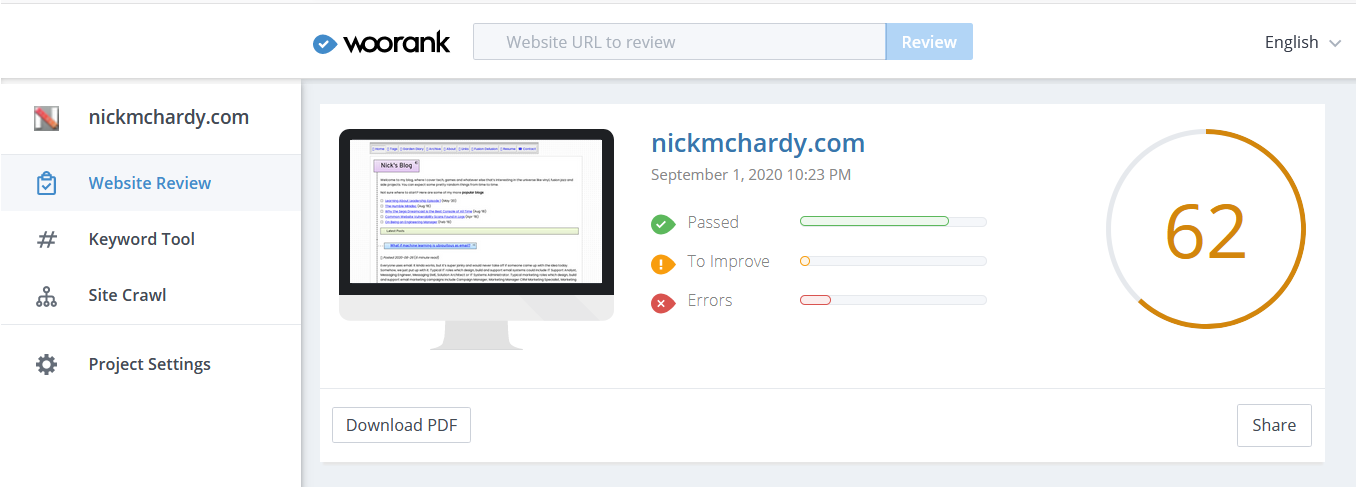
1: Woorank’s Website Review Tool & SEO Checker
Link: https://www.woorank.com/
What I use it for:
- Really simple and fast SEO report
- Gives a decent list of things to improve which aren’t too hard to implement
Shortcomings:
- You get low scores for low traffic sites, boohoo most of my sites are considered ’low’ traffic
- Ignores ‘canonical’
<link>tags - Only seems to work on your ‘home’ page, which is unlikely to the page you’ll need to optimise for traffic
Bottom line: cheap and cheerful
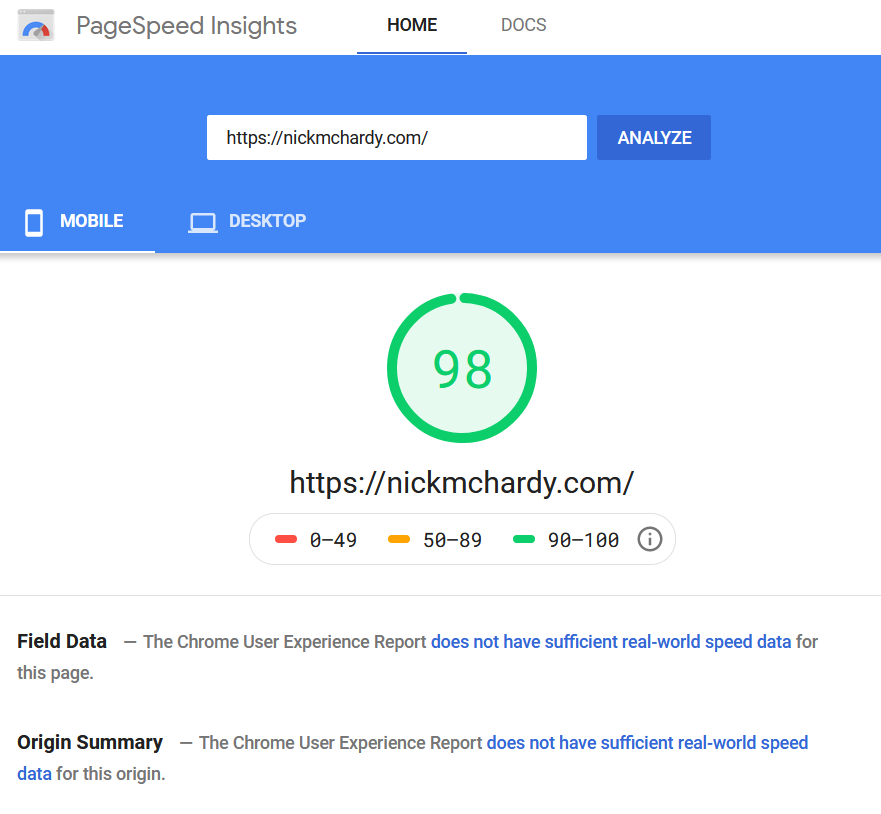
2: Google’s PageSpeed Insights
Link: https://developers.google.com/speed/pagespeed/insights/
What I use it for:
- Seeing which areas would improve the page load times, especially on mobile
Shortcomings:
- Scores fluctuate with each report run
- Improving performance of purchased themes is a time-sink if you don’t start with a well-performing theme in the first place
- CDN caching plays a role, a pre-warmed CDN has much higher scores (eg 2nd run is almost always better)
- Not as comprehensive as Lighthouse
- Picks up Google’s own scripts like GA, GTM and Google Fonts as being either slow or having poor cache config
Bottom line: use the metrics that Google uses to influence search rankings
Any other tools?
Quick shout-out to Security Headers for a simple way to check if you’ve got all the right HTTP headers set.
Example Improvements
I recently did some optimisation of one of my sites, focusing mainly on template changes to the HTML. The site is already hosted in an S3 bucket with CloudFront as the CDN, so not a lot of optimisations to be made there. Cache controls are already quite aggressive. Here’s the things I focused on:
- Declare the language (en!)
- Add meta description to all pages, set a default when one isn’t available in the content
- If you’ve only got a handful of pages (say less than 100), write unique and catchy meta descriptions for each page
- Clean up pages with multiple H1 tags
- Add ‘alt’ text to missing images, in this case it was an avatar in the footer or some other key art on the home page
- Add schema.org tags to define the content using structured meta tags
- Add Open Graph “og” tags (gee, I wish it meant Original Gangster in this context)
- Add Twitter card tags
- Minify the styles, which was super easy with the asset pipeline feature in Hugo
- Remove scripts like jQuery - it wasn’t even being used, and the modern web API is pretty good these days
- Remove unused fonts, especially Google Fonts
- Reverse the order of the title tag, so the most important page title is first, followed by the site title
- Lazy load map component which wasn’t visible on most screens until scrolling, to defer loading of components until they’re really required
You could do a lot more than this, however I wanted to focus mainly on the HTML and leave improving the actual content to the author 😀
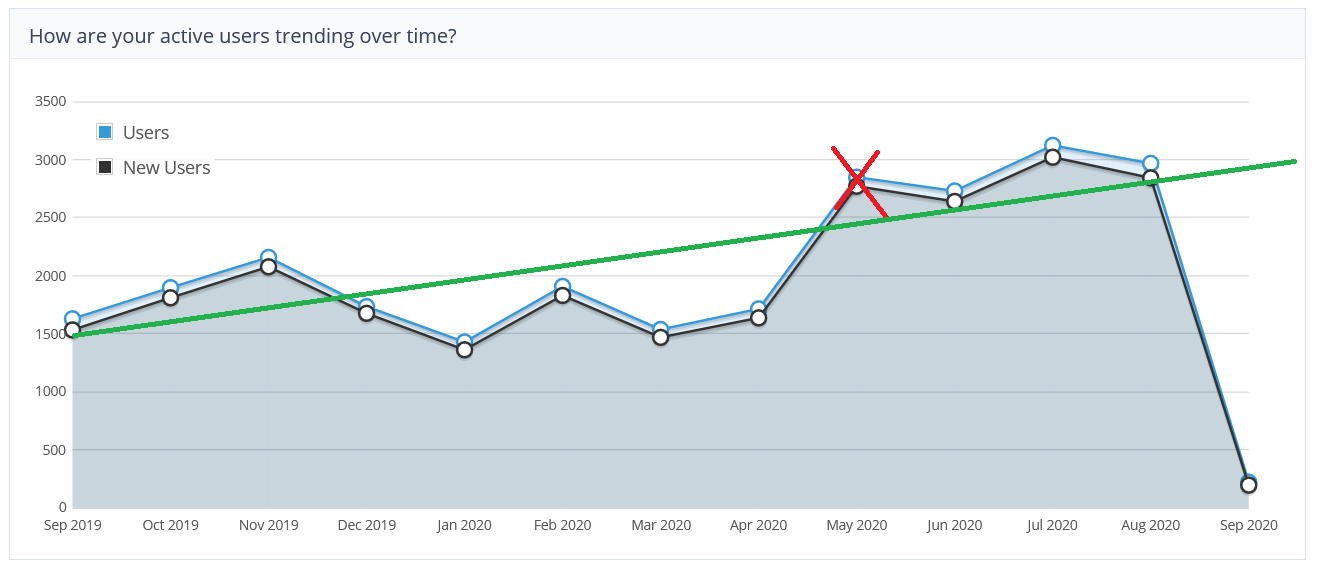
And how did it go?
Not bad actually. Ignoring May 2020 where I had a spammer try and spruik their services across all of my sites by polluting all of my GA data, the trend is definitely heading in the right direction.
Timing-wise, it can take a little while for Google et al to catch up, so these changes were mainly done in March 2020 with some follow-up cleanup work done in May 2020. Cause and effect is pretty difficult to definitely connect, but I’m pretty sure I’ve had a positive effect on the site.
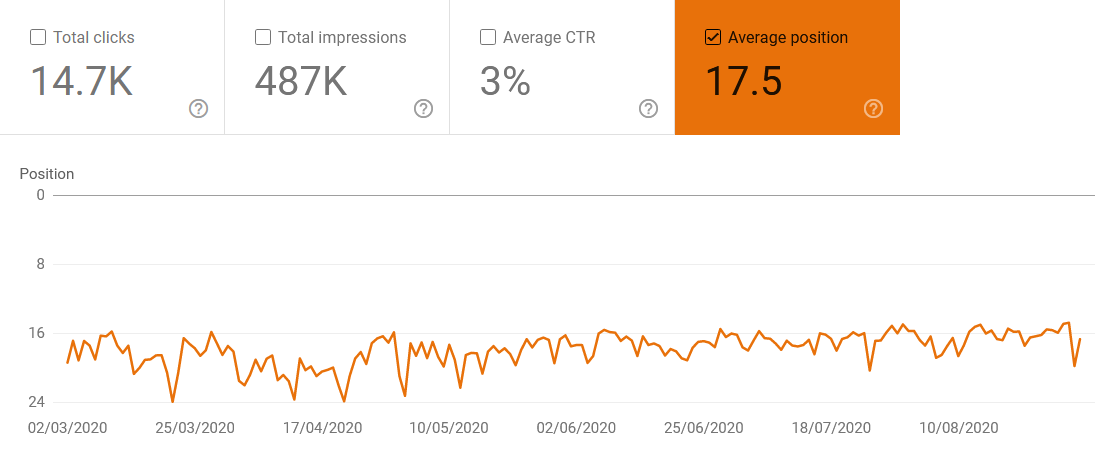
Here’s a snapshot from Google’s Search Console for the same site:
Not a huge traffic site, but definitely heading in the right direction.
What’s next?
With the technical aspects sorted, it’s time to focus on the content itself. This is the most time-consuming area but that’s what a website is all about, after all, right?!
Like this post? Subscribe to my RSS Feed or





Comments are closed